Project
background
App project overview
The task
Build a new mobile app for 500,000 superannuation members.
Core delivery team
- Experience designer
- UI designer
- Service designer
- UX writer (me)
- Business analyst
- User researcher
- Product owner
Main responsibilities
- Produce all written content
- Manage stakeholder approvals
- Update style guide
- Integrate legal requirements
- Workshop language changes
My stakeholders
- Legal
- Investments
- Product
- Developers (agency)
- Member services
"Rob's work was top notch and he was fab to work with. Highly recommend!

Lyndon Horsburgh
Creative Content Lead @ UniSuper



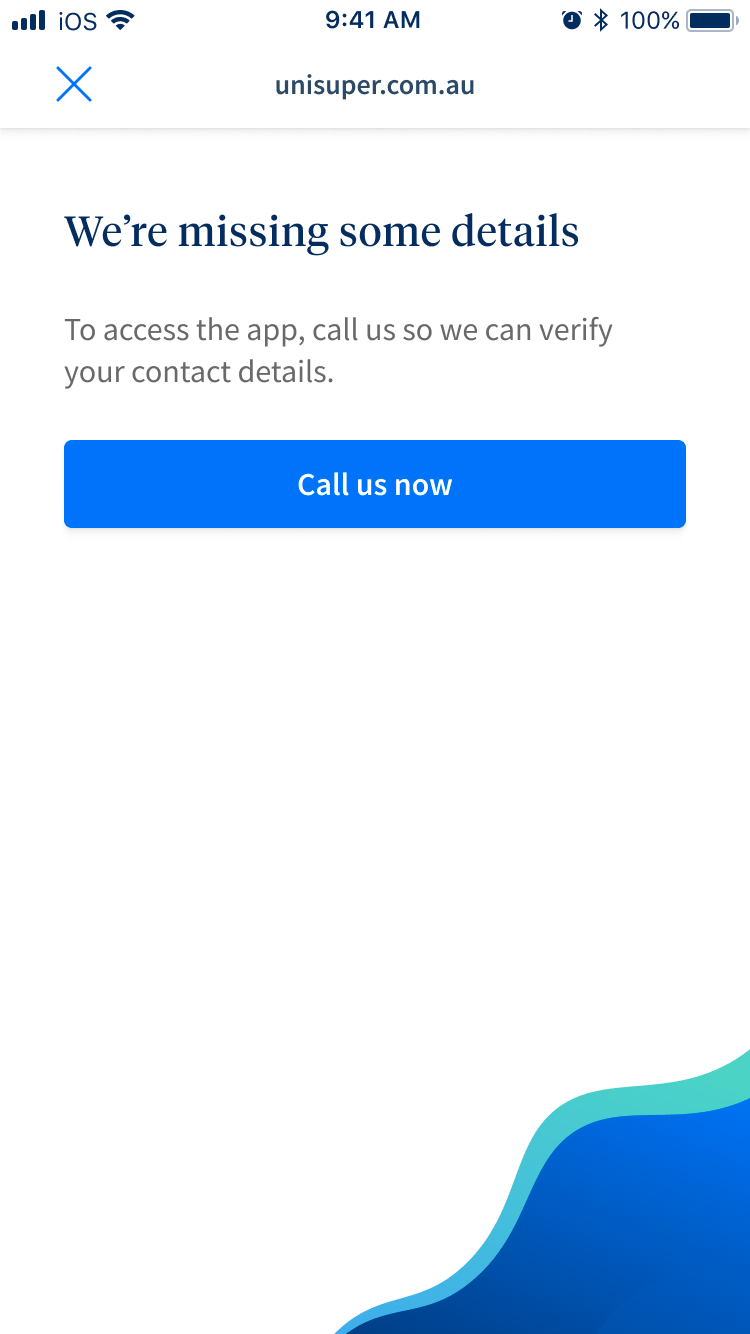
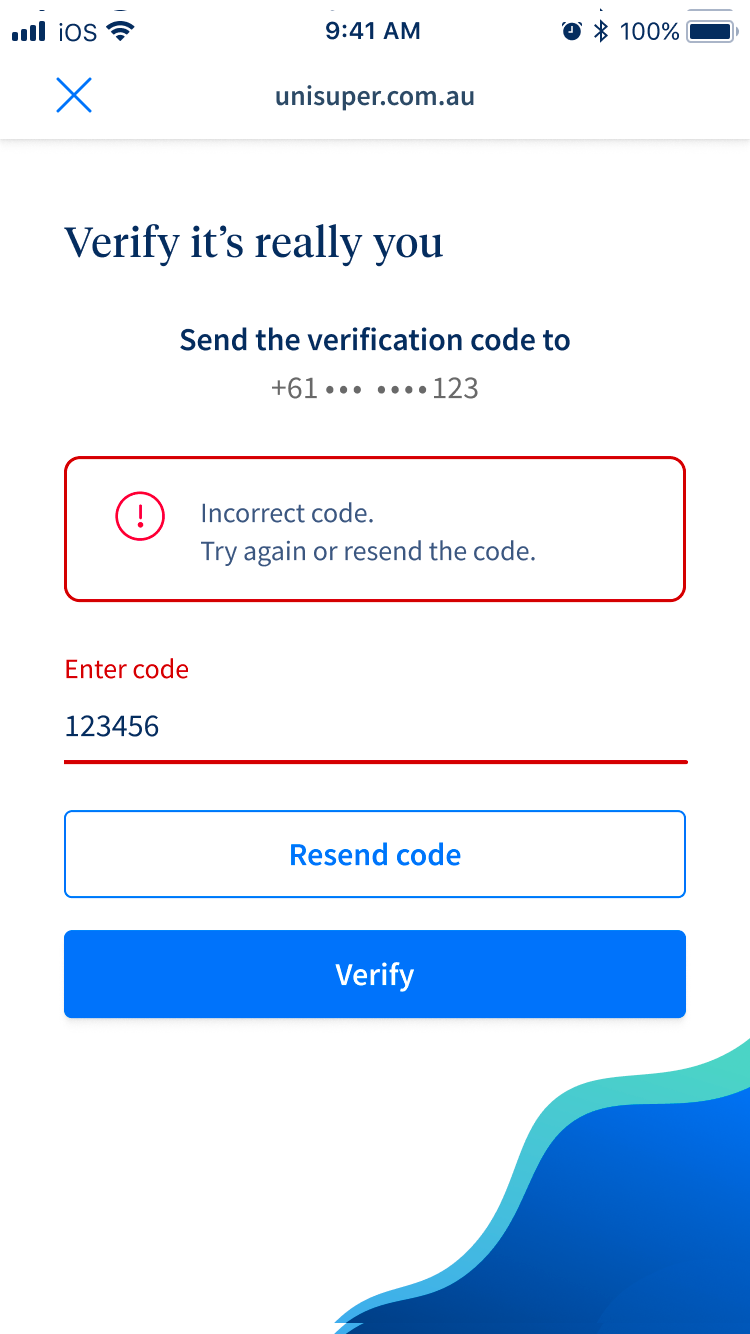
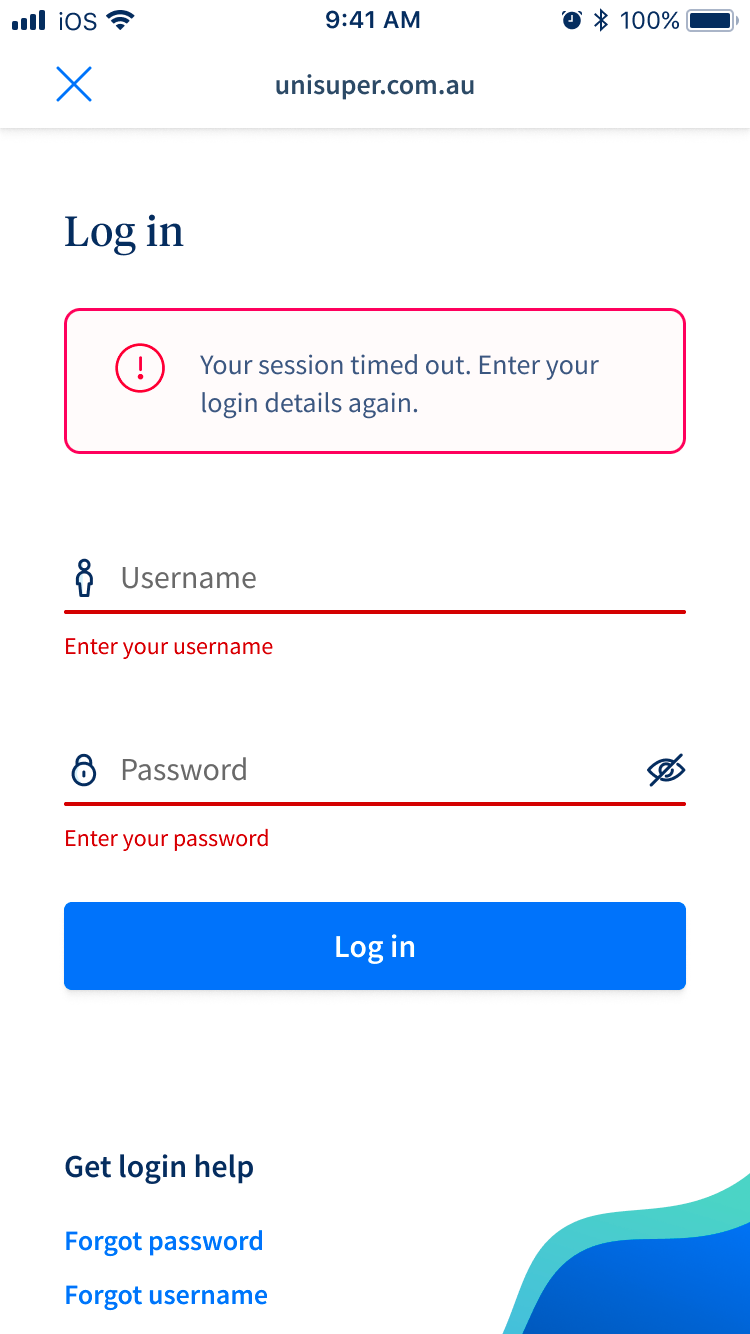
Onboarding screens
How it all started
UniSuper is one of Australia's award-winning superannuation funds. Its investment strategy has steadily been on an upward path for a wee while, but its digital presence had a big app-shaped hole in it. In 2021, senior management decided it was time to fill that hole and build an app.
That's where I came in.


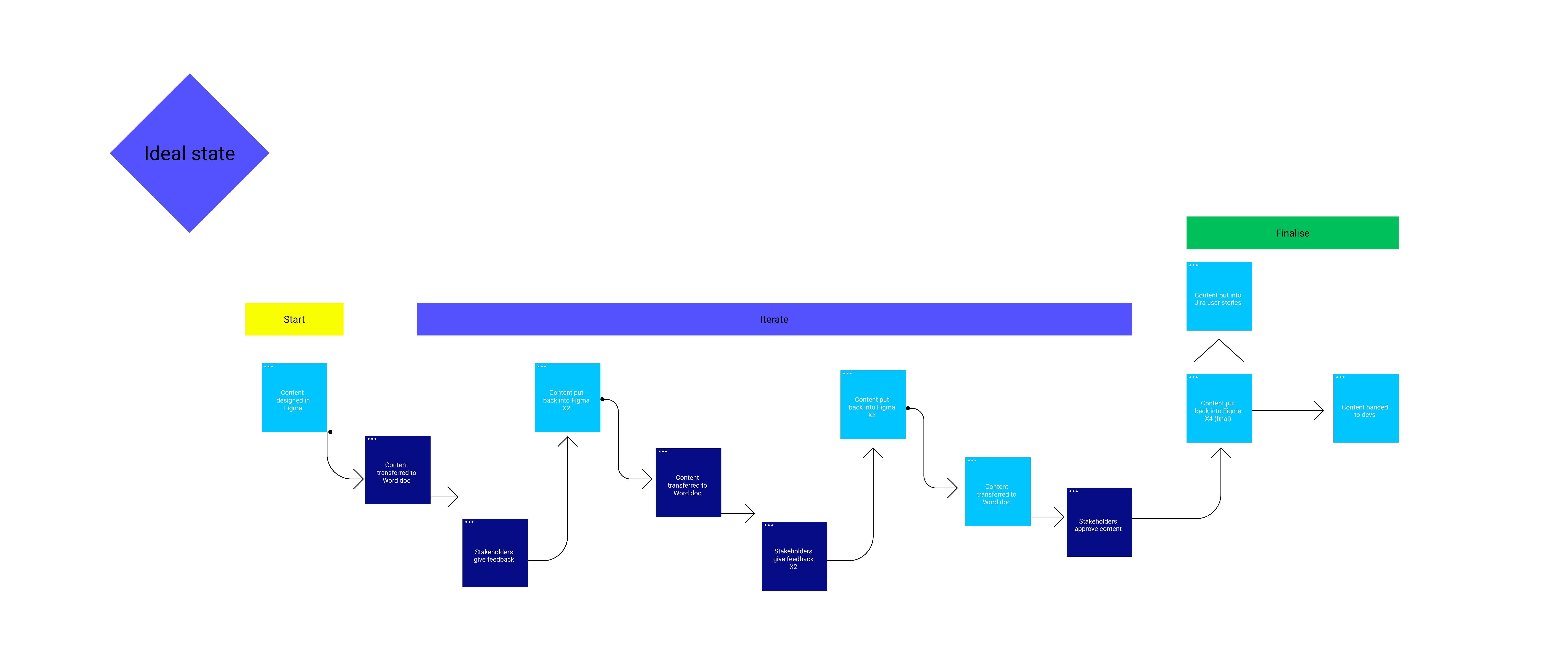
Process map: how I created, managed and approved content
Finding my feet in a new project
How did we get here?

UniSuper already had a member portal and data on how people were using it. There was already a pile of user research on what members were doing in their online accounts. Plus a competitor analysis of the challenges other funds faced in their app builds. So that's where I started. Getting a feel for where, how and why a project has landed is my first move on any new project, big or small.